Hey there,
it has been some time since the last release. But this one was worth the wait.
We tackled roughly 270 issues with this one, some of these where reported in the public issue tracker. Thanks to "tastez", "kikohs", "n4hui", "dino5711", "krisj", and "prestonoutatime" for reporting these!
With this release we introduce a whole new editing experience to you.
After we changed some of the icons, moved around menus and made the whole editor look a bit more polished, this time we went all in and are finally switching to our new full WebGL 60FPS patch editor.
Having the editor itself no longer draw ops and cables to SVG but being completely rendered in WebGL gives massive improvements in regards to performance and a lot of new possibilities for improvement.
This has been in development for over a year, has been an option "on dev" for some months and the undev team battle-tested it over the last four months in real world projects.
We feel it's ready and hope you like all the shiny new stuff. We'd love to hear some feedback!
What's in there:
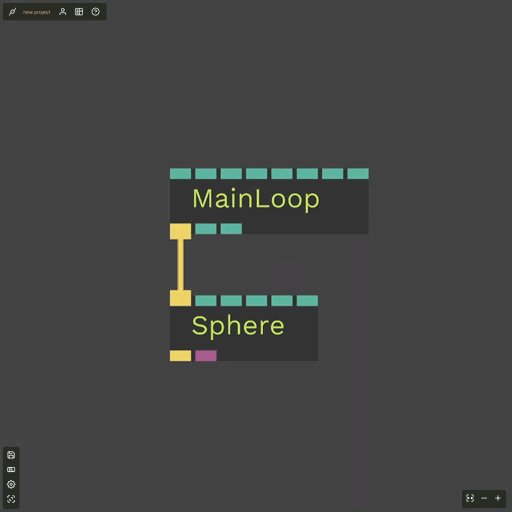
Highlighting Ops
Highlighted ops are now more visually recognizable. They get marked and animated once you select them individually or grab a few of them at once.
Helps to find your selected ops when zooming and panning around.

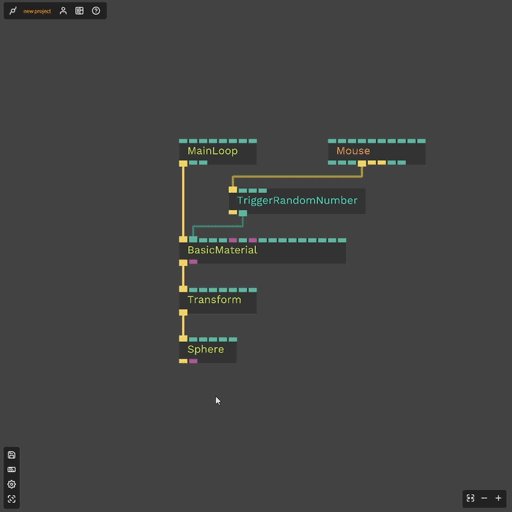
Connections

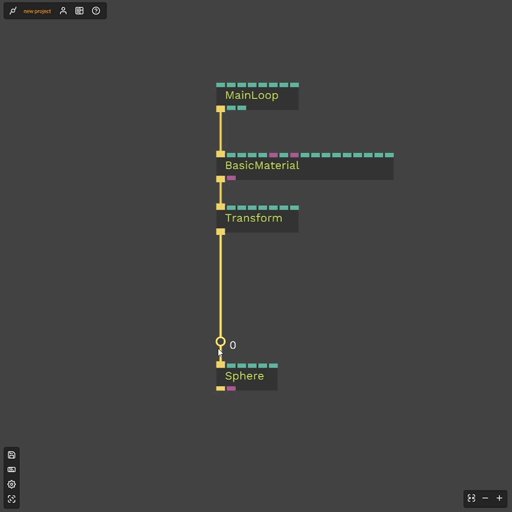
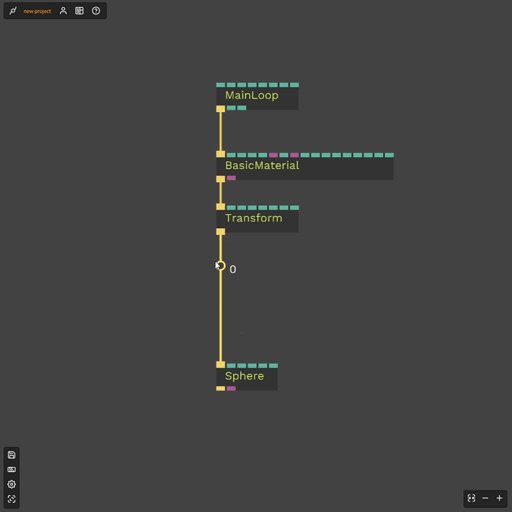
When hovering over a cable the circle to add a new op or delete this connection now follows your mouse.
Gone are the days of scrolling and panning to the middle or endings of cables to inject new ops. This makes working with large patches and really long cables a lot more convenient.
Ah, and we made "flow mode" the default (try pressing F to see the difference).
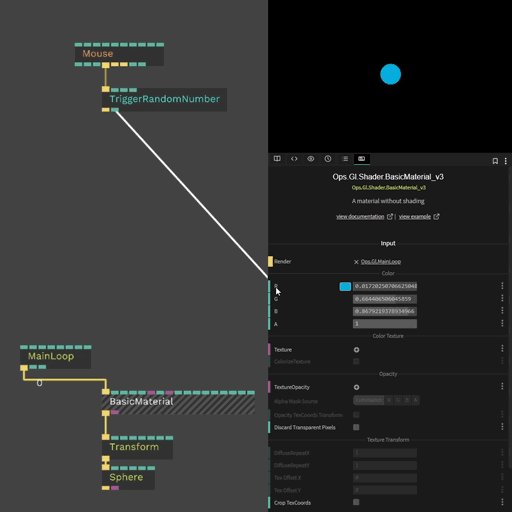
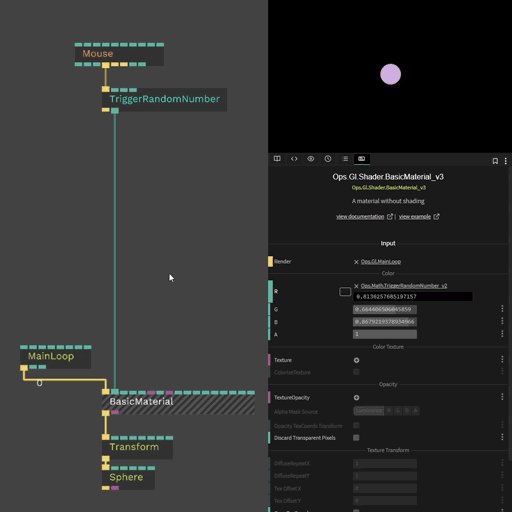
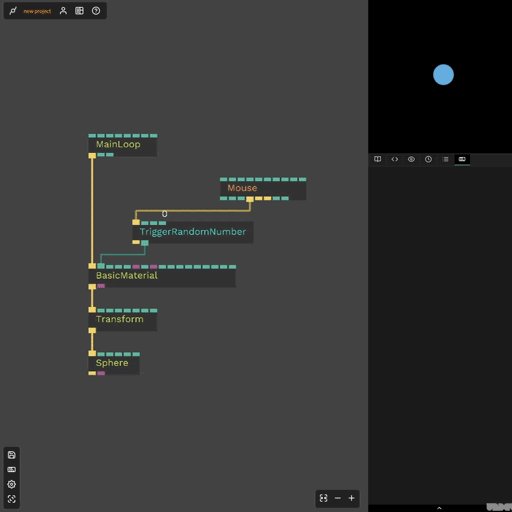
Even more convenience for working with large patches comes with this feature.
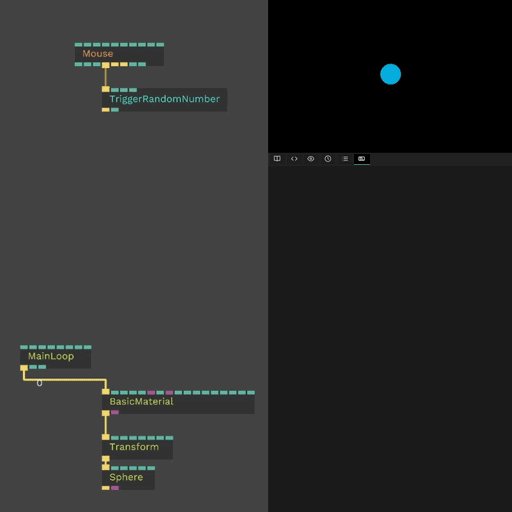
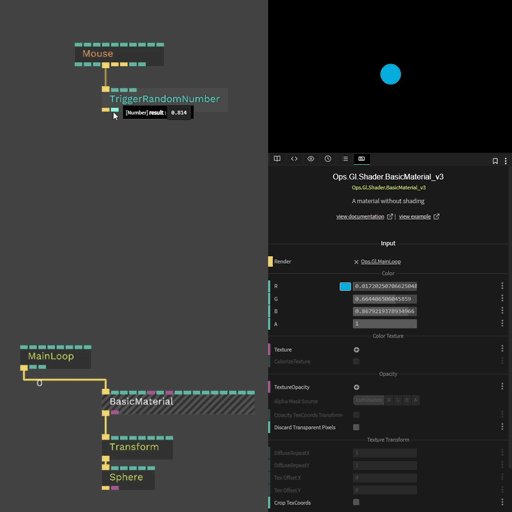
Dragging an out-port to the parameter panel of a selected op will now connect these two ports.
So find the op you want to work with, keep it selected, go to the op you want to connect to and drag the line to the desired port name on the parameter panel.
This also works by dragging the name of the port in the parameter panel onto the port of the op!


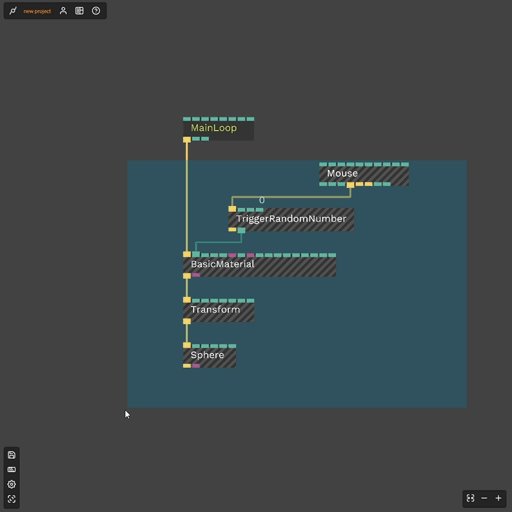
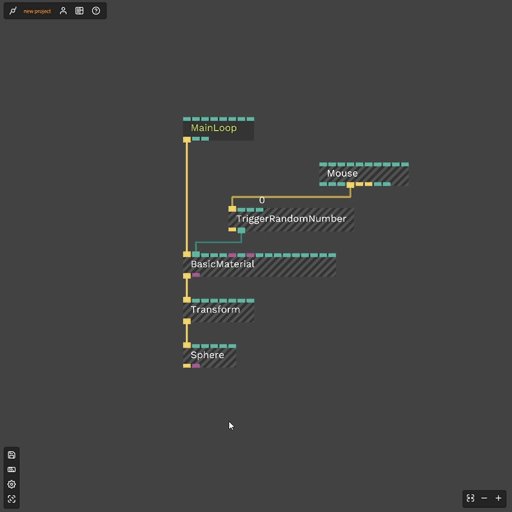
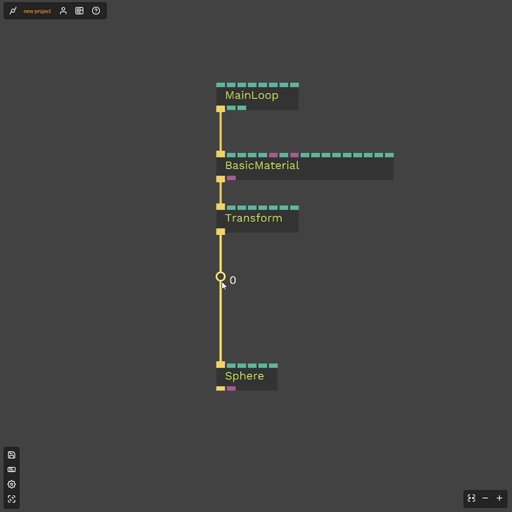
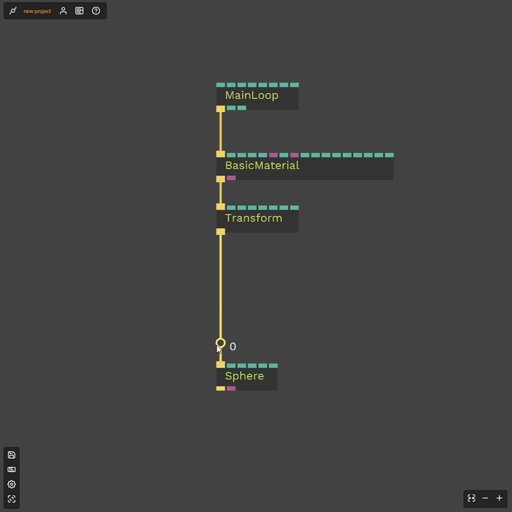
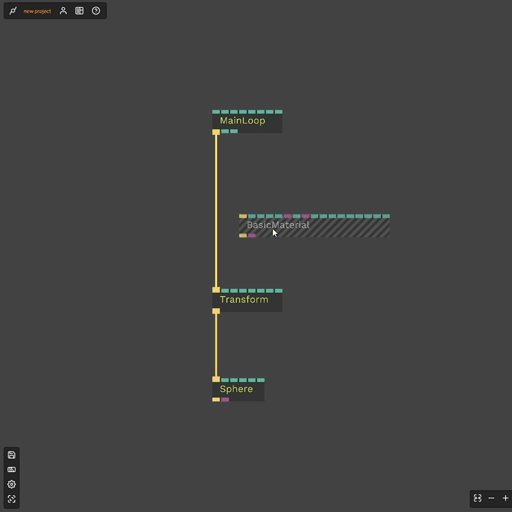
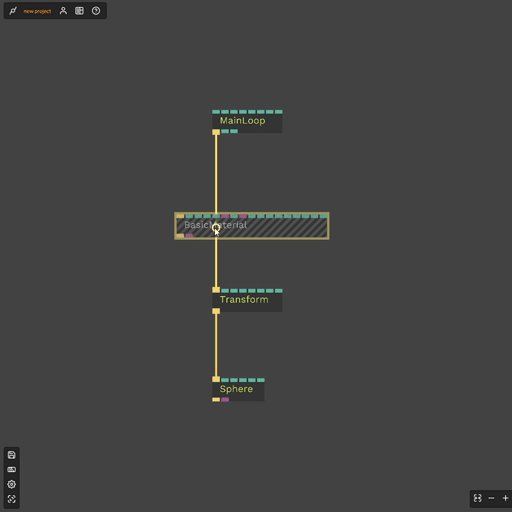
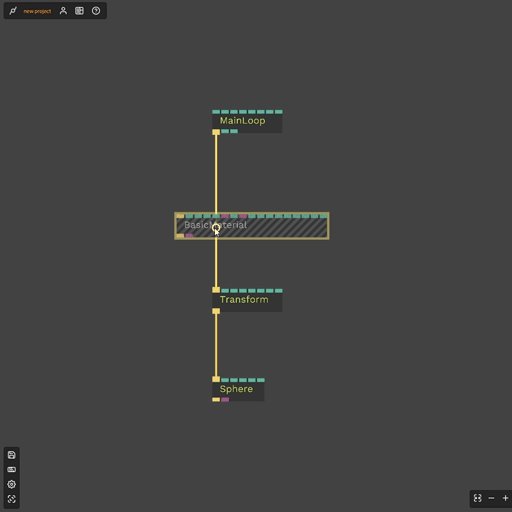
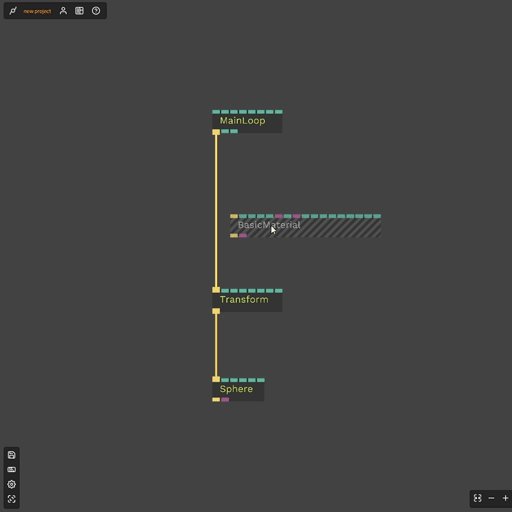
When you are dragging an op over a cable, the op now highlights when it can be connected.
Makes it a lot easier to see what will be happening and may even prevent from accidental connections by moving around ops.
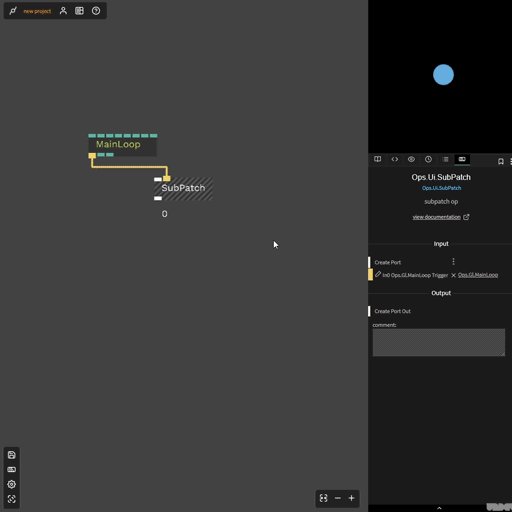
Faster subpatches
Subpatches are a nice way of organizing your patches, stuff is nicely tucked away and the mainpatch looks a lot more organized.
Going in and out of subpatches used to take a bit of time, especially with larger ones. With the new editor going in and out of subpatches now is blazingly fast.
No more reasons to not organize our patches!

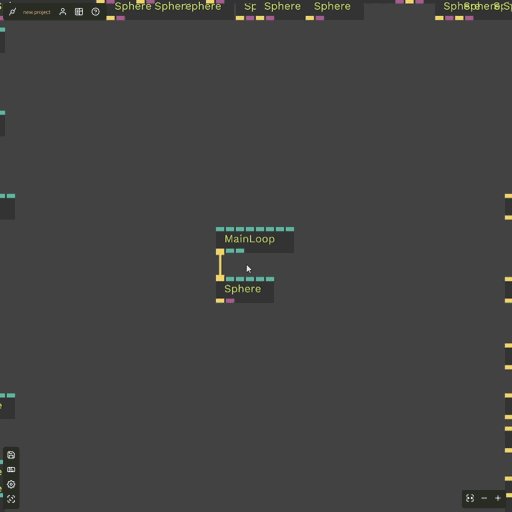
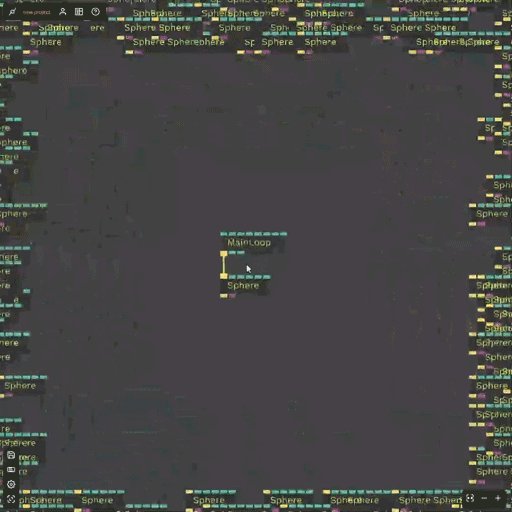
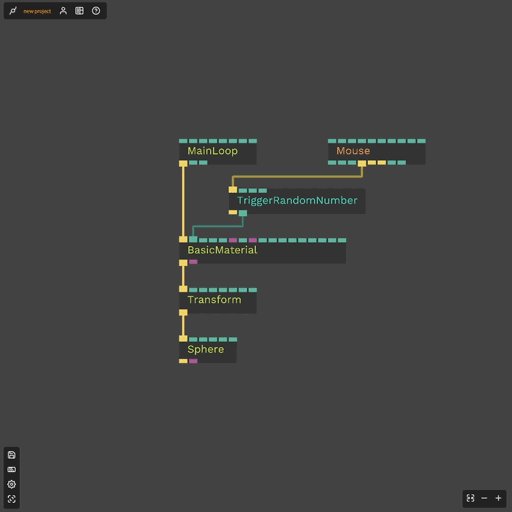
Too many Ops?!

Okay, subpatches are cool and all...but sometimes you really need this field of ops, lots of them, in that one place.
Rendering of the whole editor is now done in WebGL and rendering ops is almost "for free", so enjoy a huge performance increase in bigger patches with a lot of ops.
Copy-Pasting has hardly ever been that much fun.
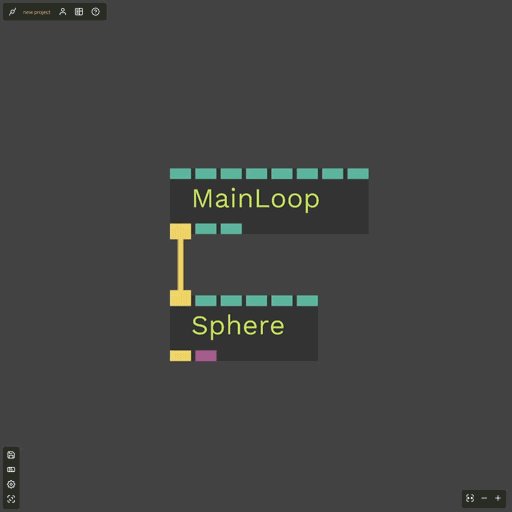
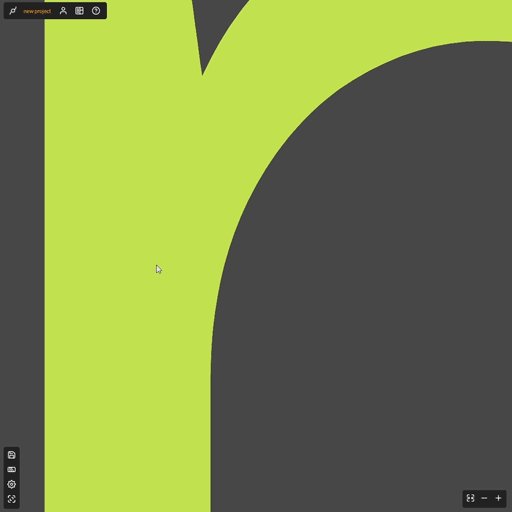
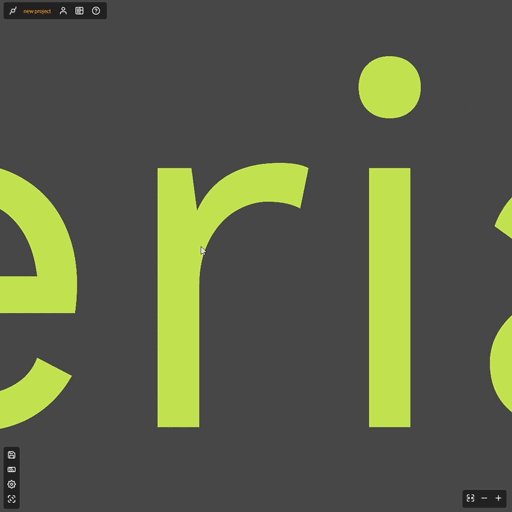
As crisp as it gets
Rendering in WebGL allows us to have super crisp edges, most important for font rendering.
So if you really want to go in-depth on how your patch looks you can now zoom in until infinity.

New and improved Ops
Many ops received new ports, new functionality or a few tweaks here and there, for a full list, head over to our changelog.
The CustomOp, that you can use to write your own ops or functionality in cables, now has the option to load basically any JavaScript library from an external server. This way you can integrate your favourite JavaScript library into cables and create ops to work with it. You might want to check out cdnjs.com for a vast amount of options.
With the new AudioRecorder you can record, playback and download audio using your microphone (for example), check out the example and maybe brush up on your beatboxing skills again!? And while we are talking audio-ops: You can now use Waveshaper to fuzz or distort your audio data, have fun!
The popular sidebar now can be styled. Using SideBarStyle you can tweak some parameters to adjust the appearance of your sidebar. If you need a lot of sidebar-options the new SideBarSwitch allows you to organize you sidebar into tabs for a bit more overview and structure.
For a bit more control over triggers you can use the new TriggerSendNamed to create named triggers "on the fly", especially useful with TriggerReceiveFilter.
And for your 3D needs MeshInstancer got faster with a bit of optimization and it can now take an array of texture coordinates. Look at what you can do, now!
Along with the above ops came changes to 75 ops and roughly 40 new ops for you to discover. Maybe start by exploring these in particular:
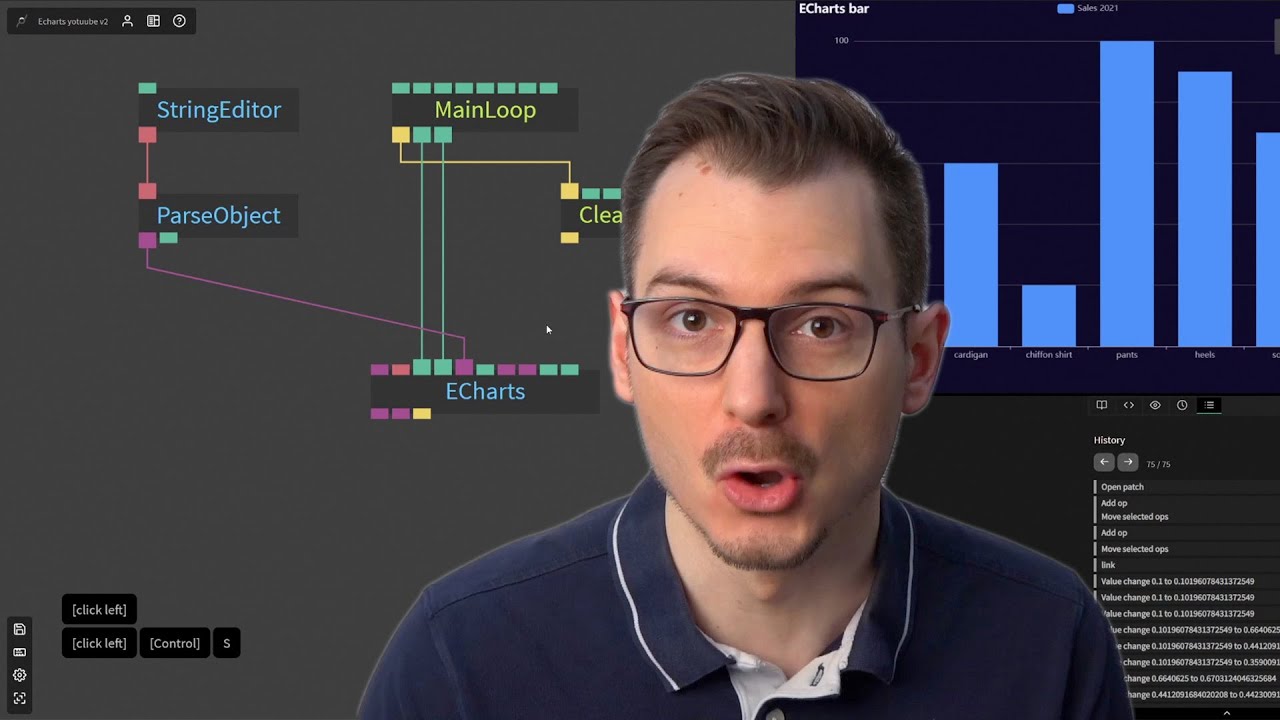
Simple data visualization with ECharts
With the last release we added the echarts library to the list of available libraries in cables. User kikohs went all-in and created two ops that work with this library.
He was so kind to give his work back to the community and hence ECharts and EChartsEvent can now be used to use the full power of this amazing library while still patching in the cables editor.
He even made a tutorial-video on how to use them, watch it!

Updated documentation
We constantly try to improve our documentation. This time we focused on documenting the export options of cables a bit more in detail and tell you more about how to write GLSL-Shaders in cables.
Find all the information about the different ways to export your patches and put them on your website in the embedding section of our documentation.
If you are into GLSL, check out our section about shadercoding.
Anything missing in the docs? Something wrong or outdated? Sorry... There is a repository on github where you can correct these mistakes on your own and help us though!
And there is more...
As always you can find all the changes in our updated changelog for this release, feel free to browse around.
At the end of this post we would like to draw your attention to a few projects that were "made with cables" since our last release, awesome work, check it out: