While trying out a new creative tool for yourself is fairly easy, deciding on the right platform to introduce to your students as a teacher or professor is probably a bit more of a serious task. First and foremost, your platform of choice will need to be easily accessible to all of your students. But you will also want to make sure it is easy to learn, and provides enough material to empower self-paced progression.
Running fully in the browser, free of charge, and with tons of published projects to learn from, we believe cables is the perfect visual programming platform to use in the classroom. And we are excited to see that more and more universities around the world are starting to use cables. Digital Art, Web, Graphic and Motion Design, UX, Digital Humanities - the range of areas students are coming from is impressive, and so is the variety of projects they have been creating using cables.
We wanted to learn more about how people are using cables to teach creative coding. So we reached out to some of our dearest community members who work in education. Let’s hear their take on introducing new tools to their students, and how that is going with cables specifically. By the way, they didn’t get paid for any of what they said 🙂
Please meet…
Kathi has been teaching in the field of interactive, generative projects, project support and tools since 2008, and her passion is the connection between code and design (in class). Professionally she has been working independently since 2008, and is now in a permanent position working on interactive, immersive room installations.
Alberto is a passionate creator of interactive audiovisual experiences, such as art installations in the real world or web apps. He also uses his art and projects to promote native Mexican language and culture.
Visit his website to see an example of his work with cables, teaching Mexican native language with interactive content.
Chris is running
wirmachenbunt, a design studio creating and developing interactive experiences for commercial use.
Bérenger has a background in engineering, musicology and cognitive sciences. He worked as a composer, taught himself how to code and was a media artist before starting his position at the university. He provides support for teaching, helps students throughout their projects, and teaches them as well, working with anything that is digital or new media, for example audiovisual, code, electronics, and digital fabrication.
Data artist, Senior applied scientist at
EPFL university in Switzerland, teaching courses such as cultural data sculpting (Masters in digital humanities) and Motion Design (Creative Technologist).
Kirell is an impressive data artist working, as well as teaching at one of the world class universities in Switzerland. He creates data-driven art pieces and works mostly with data and machine learning.
Visit his website to learn more about his projects.
… and here is what they said:
How did you get into cables yourself, and then into using it in your classroom?
Kathi: “I use cables to quickly try out ideas for interfaces and communication tools. I focus on vvvv, but I wanted to give my students the opportunity to learn another tool besides that. I find it incredibly helpful that there are so many
online tutorials available, which makes self-study a lot easier! I often work with students who are in the field of design/programming/concept, and as cables is a browser solution, it's easy for them to get started, no matter if they are on mac or windows.”
Alberto: “I searched for an alternative to vvvv without luck, when suddenly a
video of cables appeared in my youtube. I went to the page and with my experience using vvvv and the video tutorials I learned fast, it was a dream come true, cables is my favourite app since then. I was using vvvv and vvvv.js with my students of digital art so it was natural to start to use cables and more because it is free, no need to install it, just the browser, so it is perfect for school.”
Bérenger: “I got into cables thanks to the covid pandemic. Basically I did a lot of courses online on discord about new tools and technologies when we had some gaps in our schedules because of sick teachers or other technical reasons. Cables was one of them 🙂 I followed the
byte size tutorial playlist, and a few days later I made the first introduction classes about cables. It was really awesome because of the search engine and the exhaustive
documentation. Even if it can get hard (because we do advanced 3D in the browser ...) it really empowers students to search by themselves.
With everything that went in cables I can really bridge the gaps between technologies: I can do mqtt with esp32 and build interfaces to control them, use arduino to build tangible interfaces (recognisable as midi devices or gamepads), include
3D models, manipulate them and display them
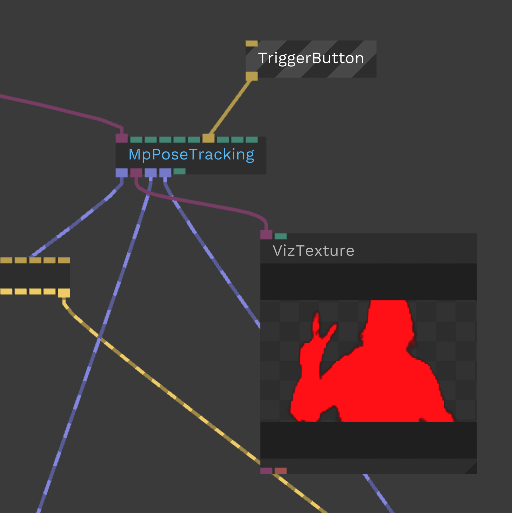
in VR with no setup needed. I can also do interaction design with the webcam and the
media pipe ops (as well as teachable machines) - and all that with beginners. I think it has the potential to be the fastest prototyping tool for almost every use.”
Kirell: “I have been using cables for almost 3 years now. Found it by accident by looking at realtime alternatives to Houdini on the web. It is a great tool for teaching because it has a short learning curve to get started yet is powerful enough to create impressive projects.”
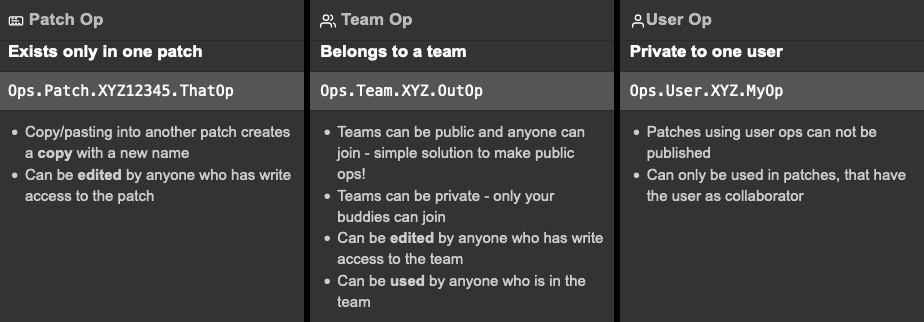
Chris: “After teaching vvvv for almost 15 years, i switched to cables because it is so much more accessible and visually appealing to artists and designers. Cables is a clear winner for the classroom since it doesn't need any special hardware, runs almost everywhere, since it is browser based. Students don't have to tackle any installation madness or licensing issues. You just register and off you go. I personally love the startup speed, just open the browser and I can sketch whatever I like. Most other tools take some time to even start or setup, which kills the flow. I totally love the teams feature. It is a beautiful way to collect student sketches and let everyone learn from the collective. While also giving me the ability to directly help students without the hassle of sending project files. Since i use and teach vvvv, Unity3D and Unreal, i can say cables is definitely the easiest one, to get into realtime graphics and creative coding.”
What’s your typical approach to getting your students started with cables?
Kathi: “I always show
motivating projects, discussing them together to show that everything is possible if you approach it in small steps. Students need to see that they can find a lot of help online, and in addition to that I always write down all the ops that we look at and put up a link list so they can read more in their own time easily.”
Alberto: “From the beginning to celebrate the Mexican "day of the death" and 3D tours of the schools to help new students. Also when teaching Web Design I show them how to make things with html, css and java script but in cables, and I also teach how to make video games.”
Bérenger: “I do a few introductory classes to let students know that the tool is here and what it can do. Often the first half hour is about building a cube and controlling its size with your hand through a
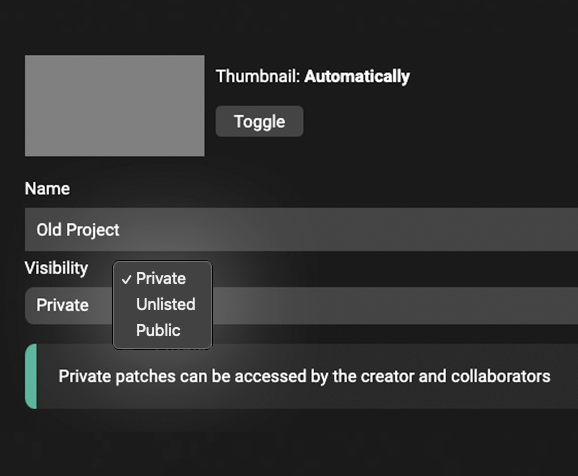
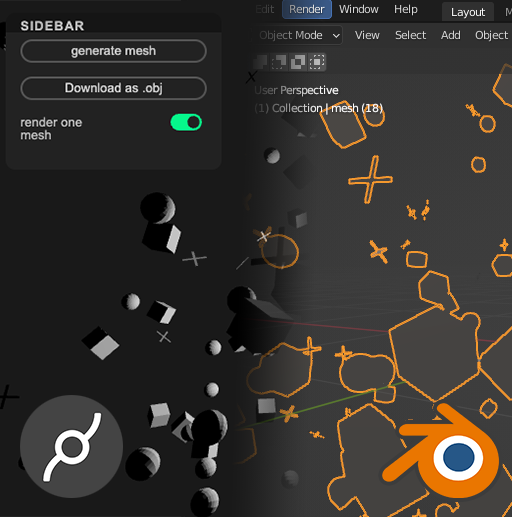
media pipe - it's always a big success to be able to make this kind of thing so fast with beginners. And then we customise aspects with a
sidebar, go into compositing and displacement maps and make all that react with audio. After that we do a lot of 3D with
gltf files, shadows, physics etc. If we have time I do a bit of html/css and sometimes coding.”
Chris: “The documentation is very helpful to get started. What stands out is the ability to inspect
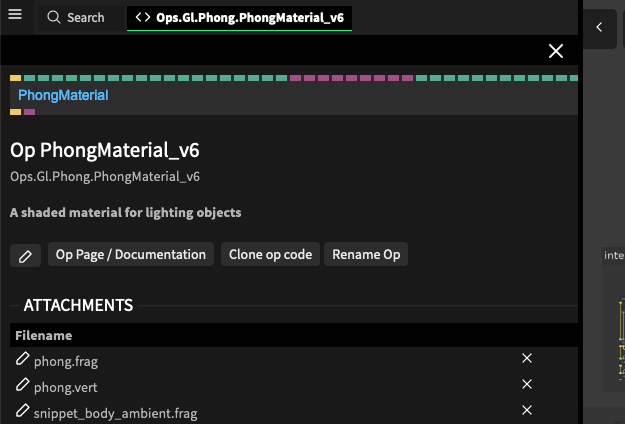
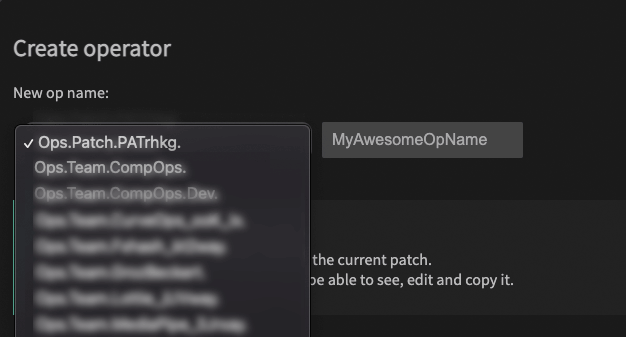
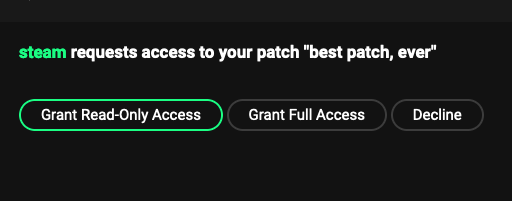
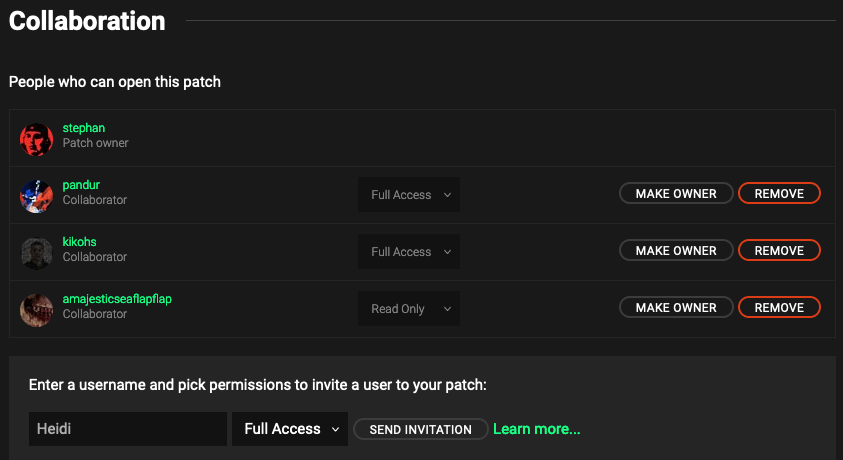
every published patch, enabling you to learn from others. It's dead simple to share your projects to collaborate or seek help. And let's not forget the hybrid character of cables. It's not just a patching environment, but invites you to
code your own javascript ops. Again, it is very easy to get into op coding since every op code can be looked at, hence you can start alternating other people's code and learn from it. I typically start by showing my professional projects, making demo patches for every class, showing works of former cables students, and surfing through the best of the best patches on the cables website.”
Kirell: “I quickly show how easy it is to use instancing and start building small time driven particles movement. We generally need 5 or 6 hours to cover most of the aspects of the tool and then we switch to personalised help for students’ projects every week for 8 weeks.”
What do your students typically work on with cables?
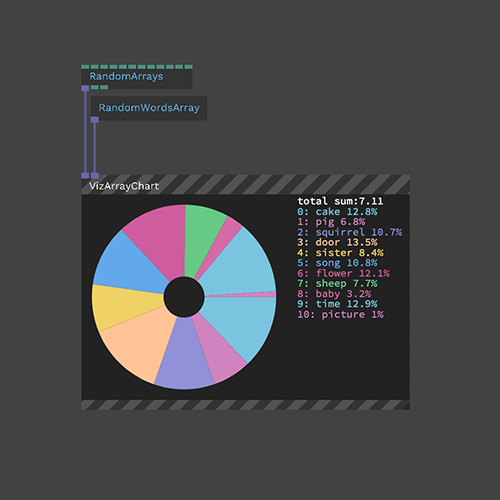
Kathi: “At Kunstuniversität Linz my students are taking their first steps in graphical surfaces, aiming at transforming data and numbers into visual language, creating data based patches, and querying sound or APIs. Topics at FH Hakenberg are computer graphics (know your roots), generative patterns, animation-based 3d world, pointclouds + data, and sound-reactive experience. I do many, many small exercises, and the more diverse the group, the more open the tasks. It is important to make sure that everyone is able to meet the minimum requirement of a deliverable. I also always share the patch of the hour.”
Bérenger: “The first class was about making an interactive poster with graphic designers - it was only 4 sessions of 3 hours but the students did some pretty nice work. We will soon use cables on a project called Oceans to do some museography installations with our digital master and we are preparing a very exciting workshop about interactive narration with our second year students from our ux and game bachelor program!”
Chris: “Students come from Industrial / Interface Design, Communication Design and Architecture, therefore the application of cables varies a lot. We work on interactive data visualizations, product presentations, generative art and large spatial installations with physical inputs. And probably much more categories since cables is a blank canvas which can be used in many ways. One focus is definitely the use of cables outside of the web realm, using cables in combination with physical computing, all sorts of sensors to transform spaces and create exciting exhibitions.“
Alberto: “I use cables with my students mainly in team work, so they are part of the process making suggestions, materials or tweaking already done patches. I am currently making a modular course in Spanish to teach the basics, how to make 3D tours, web pages and digital art based on my artworks. I also did some YouTube tutorials and soon that will be updated.”
Kirell: “I’ve used it in the classroom for designers and engineers at master level. It is a very good tool to create interactive experiences on the web. Most of the grade was on a personal individual project made with cables.”
How is it going for your students, did you get any feedback from them?
Kathi: “The course is still running, so I only have little feedback, but it looks like they're really enjoying it at the moment. From what I have seen so far, I think I’ll just reduce the pace a bit next time.”
Chris: “The feedback I get is pretty good. But with every development environment, you need to practise a lot, no matter how easy the software is. In order to get your ideas into a patch, you need to know the language. I can guide the students only so far, offer them 1 to 1 help, discuss their projects in the class, analyse real applications of cables... but in the end, students need a strong interest in real time graphics and 3D.”
Bérenger: ”Students are really impressed by the UX and the flow you can get in this environment. Passing a patch in
VR mode is always impressive for students because it's so simple. The documentation is a big aspect to empower them - I can teach them how to explore the docs and how to use the amazing search engine (by categories etc.), so they are more independent before even facing any issue. The collaborative aspects, remote control and
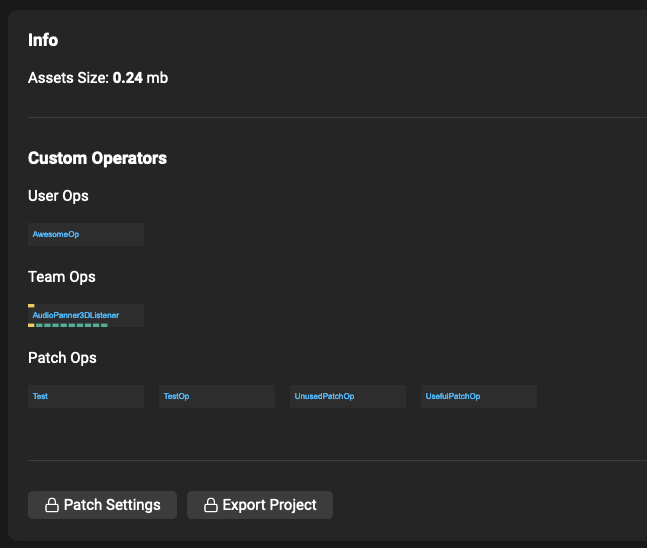
export modes (video / image / code download and exe building) make them really confident in being able to produce something useful for any projects. And for many of my students the timeline is also something reassuring.”
Kirell: ”Students are thrilled to get started and happy to quickly see results.”
If you too are using cables in classrooms, workshops, at hackerspaces or anywhere else to teach people, sure
let us know! Share your experience on
social media or
discord.
Thanks so much to everyone who contributed to this article by sharing their teaching experience! We are looking forward to seeing more of what you are doing in your classrooms!