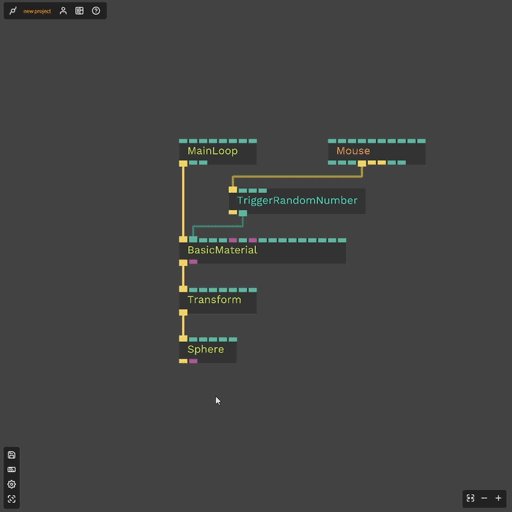
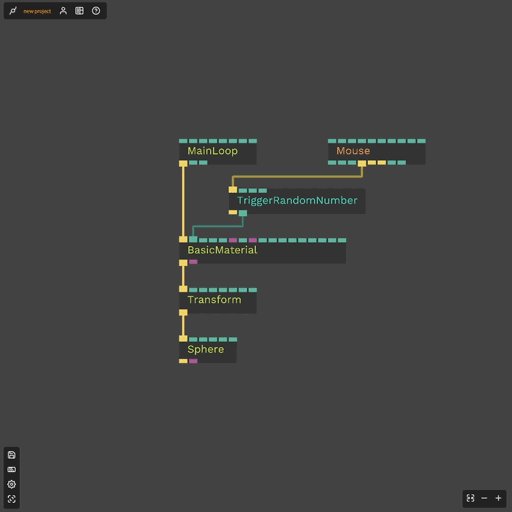
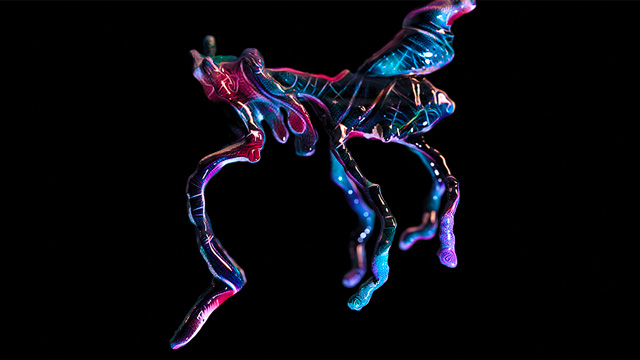
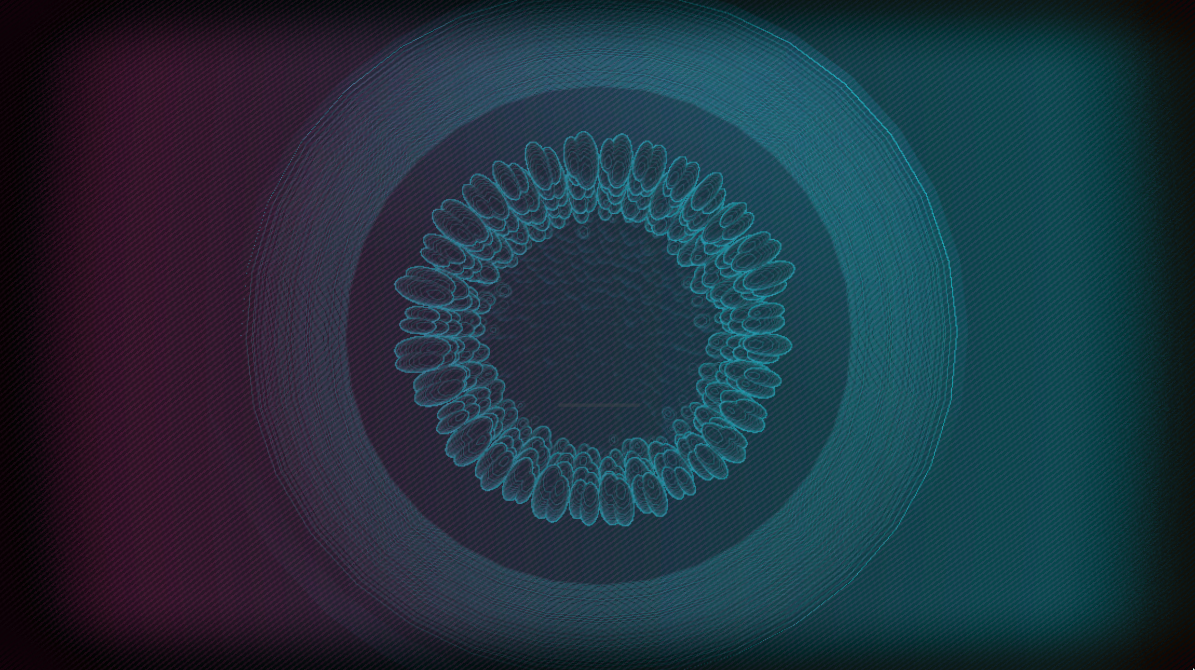
You might have noticed while browsing this month's top voted patches that cables user known as Wirmachenbunt posted a public preview of an interactive scene. The project slice that we get to pick apart and learn from is part of the new LogicX Virtual Showroom website driven by cables graphics and includes some cool stuff under the hood.
We absolutely had to sit down and ask some questions about how the studio was able to achieve this great looking website. Here is our interview and be sure to check out the links at the bottom for a closer look!

For this years LogicX website, what new goals were set by your client and how did you approach the solution?
Creating a more realistic look compared to the stylized world of 2020, was a priority. And while the 2020 edition was mobile first, this year we focused on desktop and tablet. We also tried to improve the usability since the first approach wasn’t working for everyone.
How have you achieved the polish and realistic look of your 3D scenes and what was your approach to preparation and publishing of the scenes within WebGL with cables?
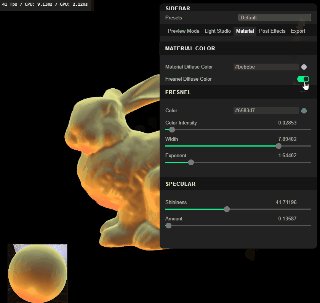
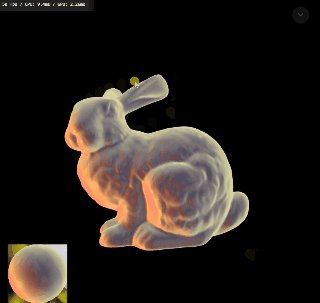
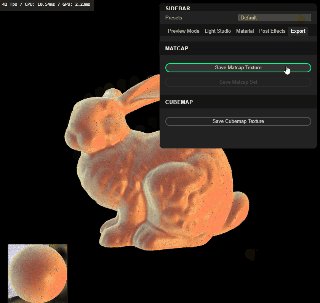
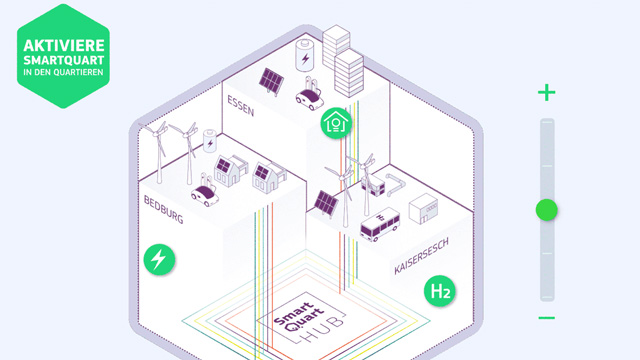
The lighting and materials are fully baked into one texture. On the cables side this minimizes the workflow to just loading one GLTF file and one or two textures. We tried to achieve the best compromise between looks, file size and performance. Blender proved to be the perfect companion for cables. The export to cables works seamlessly.
With this project, Wirmachenbunt worked with the cables.gl team to integrate Draco compression - are you happy with the result and what did it help you to achieve?
When publishing to the web, file size is always a concern. And Draco compression does a amazing job. It squeezes complex geometry into tiny files and shortens the waiting time for the audience. We are very happy pandur made this feature available in cables.
Are you embedding textures into your GLTF scenes and are you using compression for them?
No, we load textures independent from the geometry. There is the KTX texture format which might be interesting to investigate.
Large part of your project is integration of HTML text, videos and interactive camera rotation and navigation. Could you talk about what was the approach here. Is this entirely built in cables?
We tried to improve the workflow compared to our first cables project by tackling the traditional HTML tasks outside of cables. It just made more sense to us, working with Kirby CMS and PHP on everything outside the WebGL world. The only exception are the 3D topic flags, they are HTML elements, driven by cables.
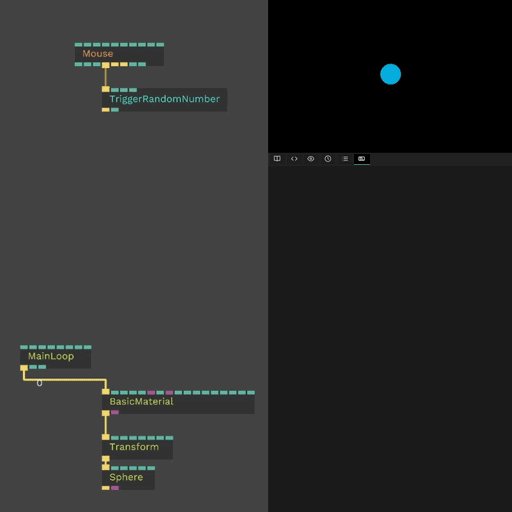
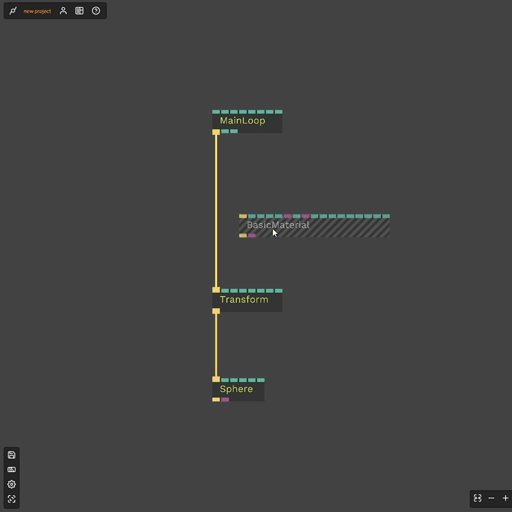
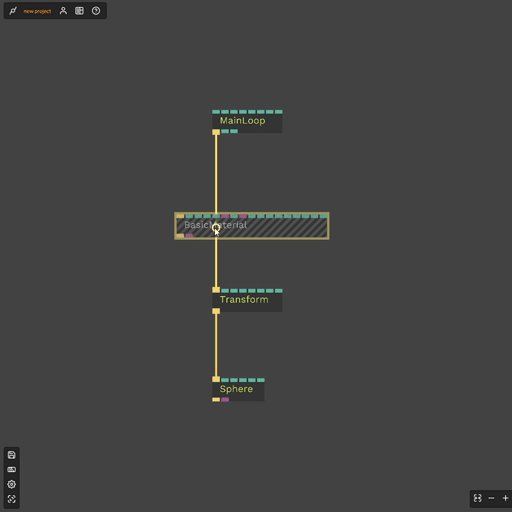
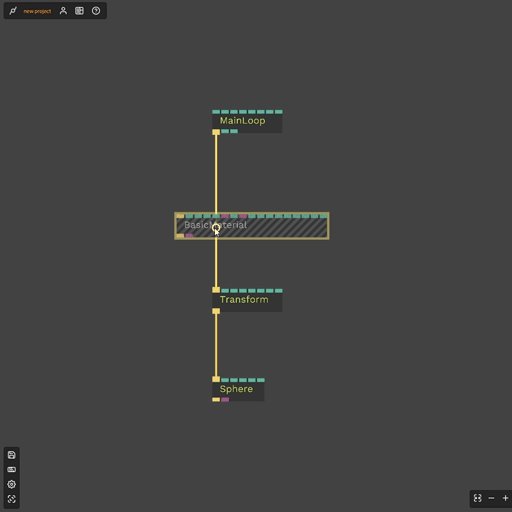
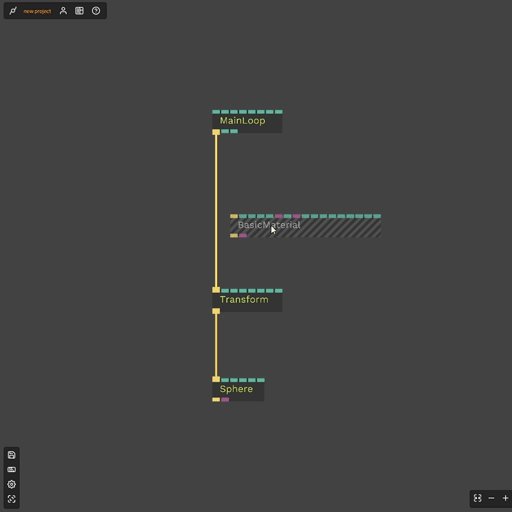
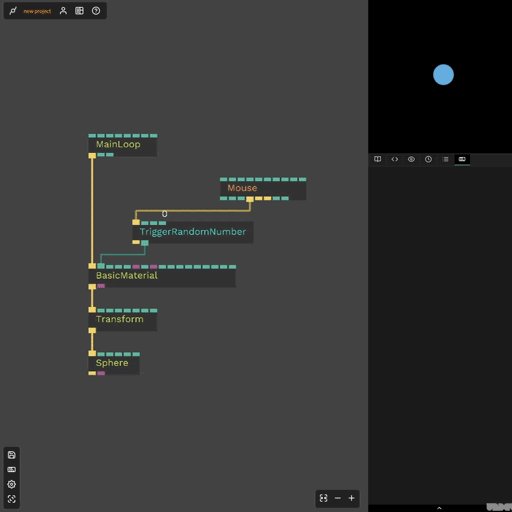
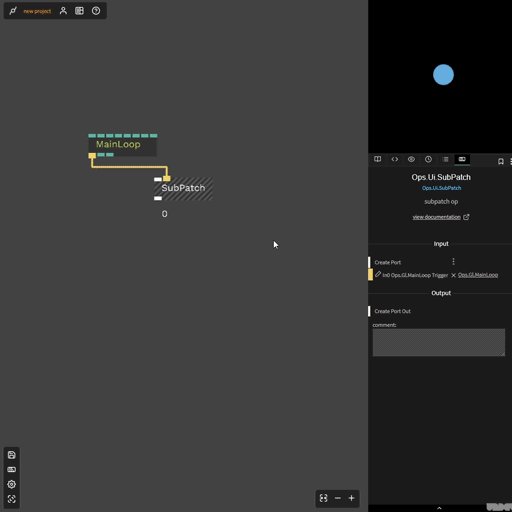
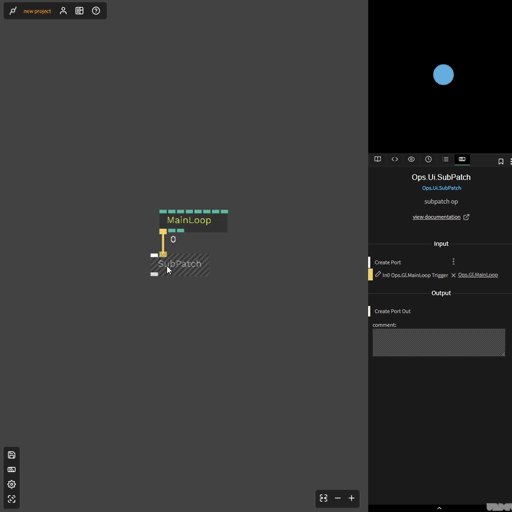
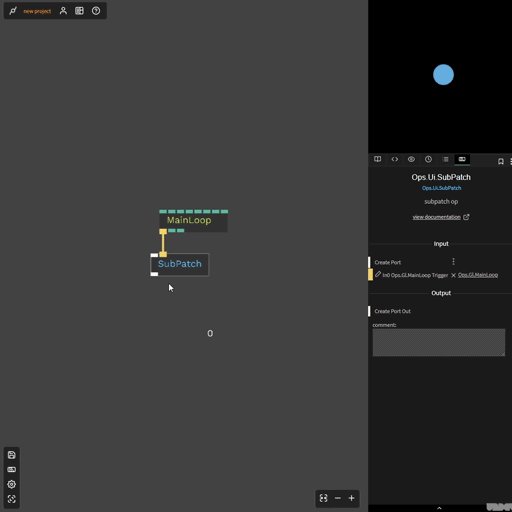
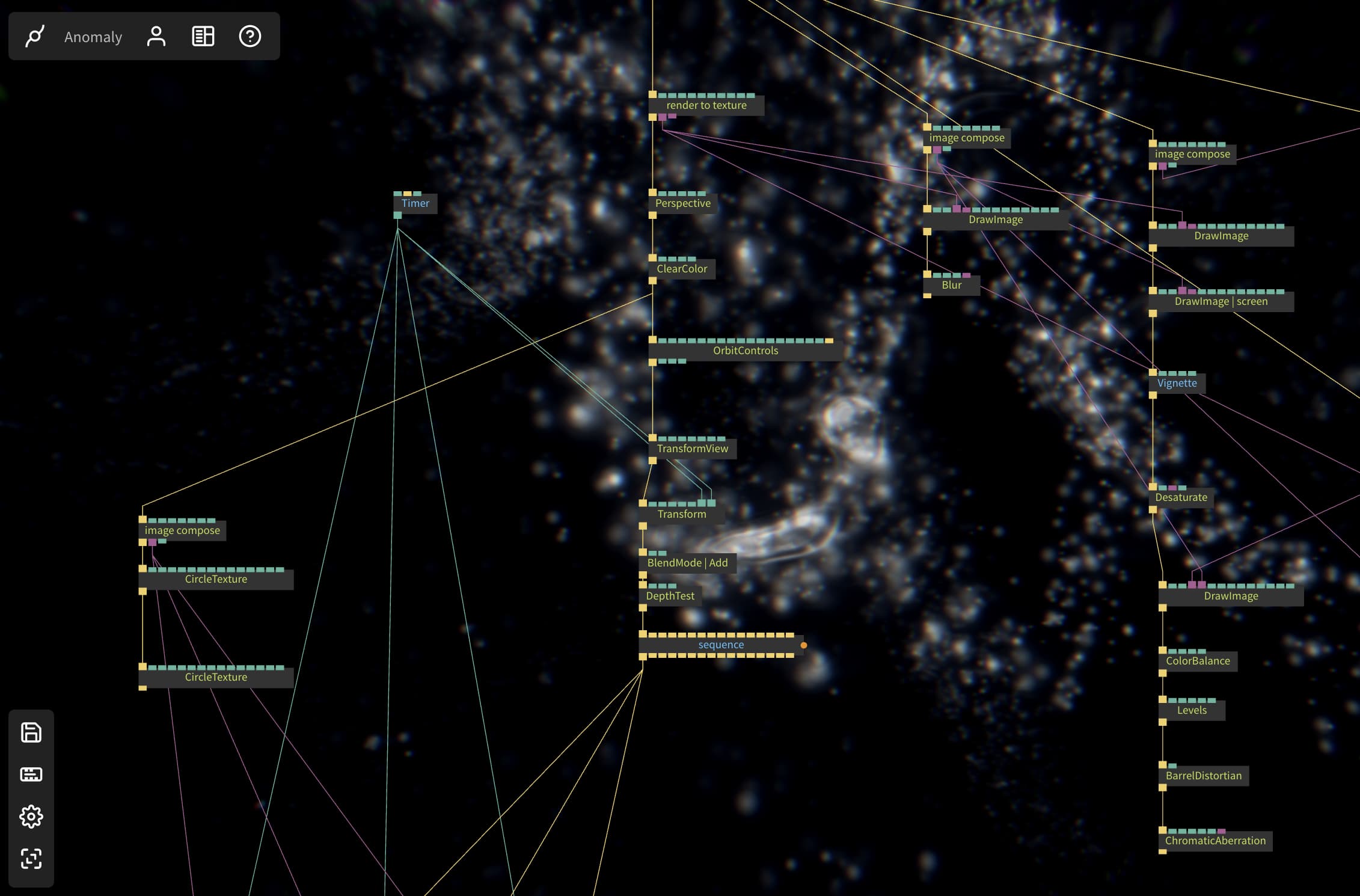
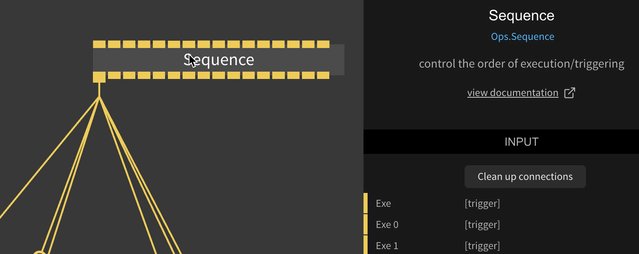
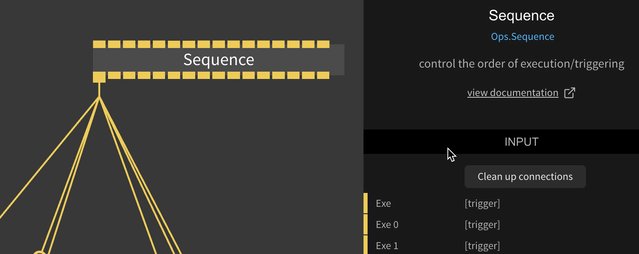
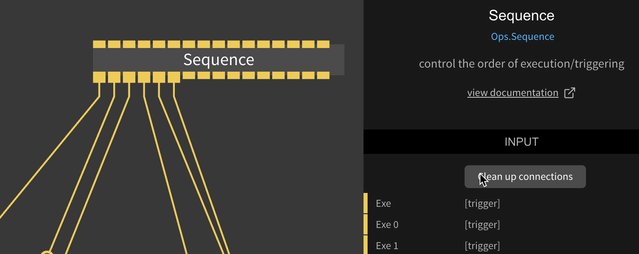
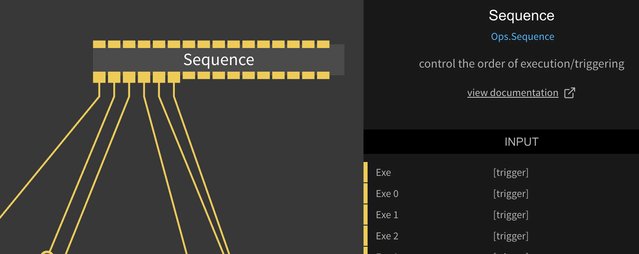
Everything 3D is cables, therefore also the camera animations and interaction. Cables just provides the ops to easily built this mix of pre-defined camera animations and turntable interaction. The key ops are AnimMatrix and DeltaSum, worth checking out.
LogicX features quite a few animations for the camera angles transitions and 3D model looks - were these baked out from Blender?
All camera animations are made with cables, either with AnimMatrix or lerping (easing or smoothly animating) between angles and positions.
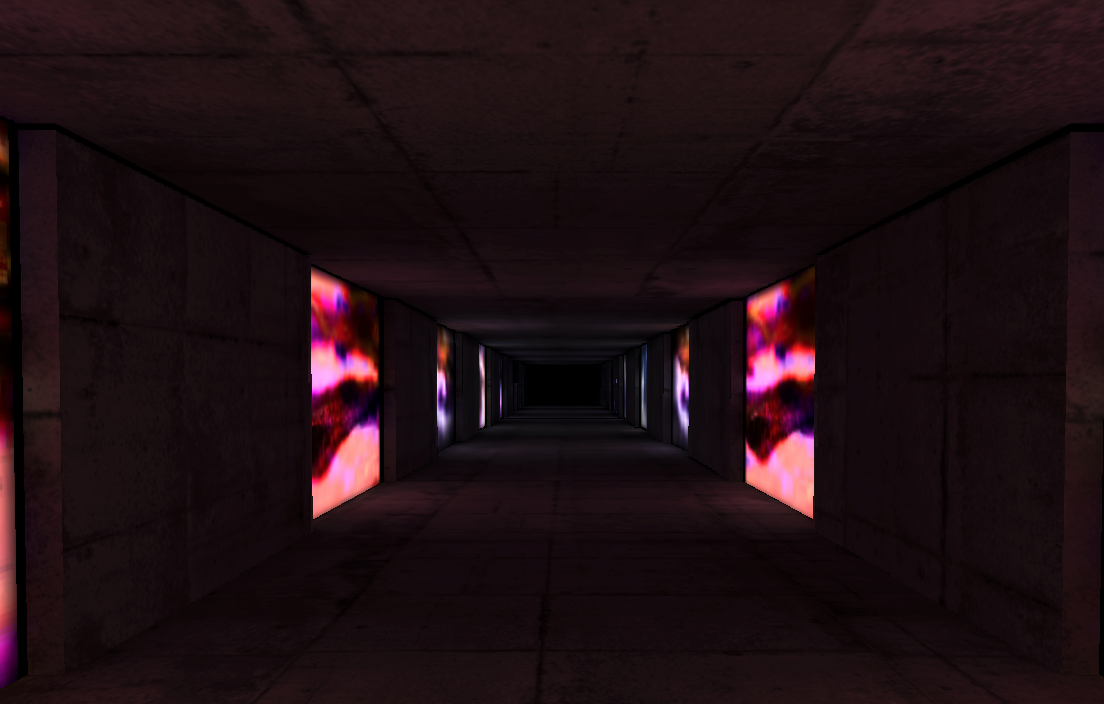
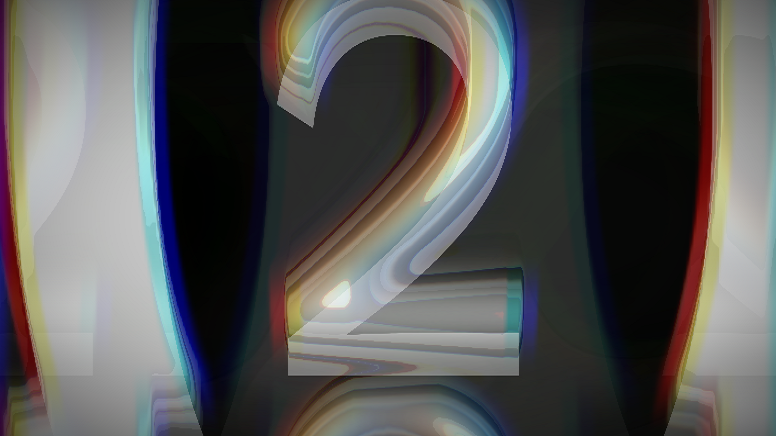
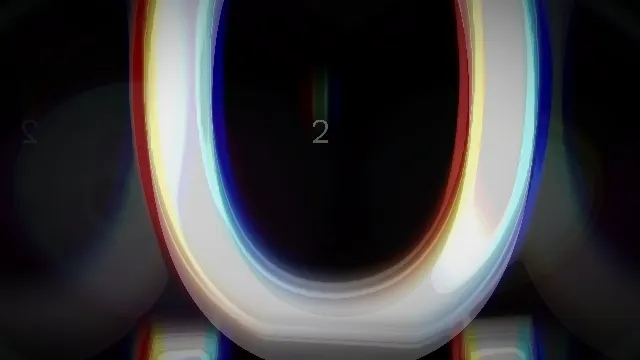
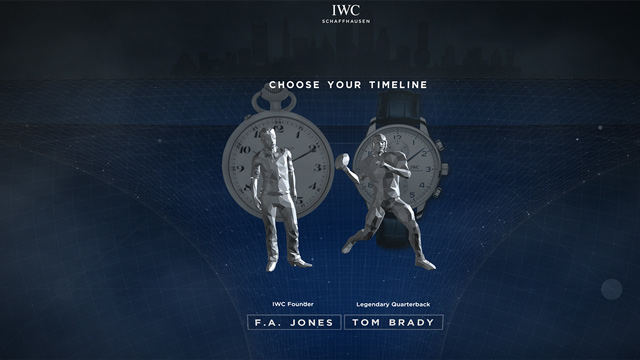
How were you able to achieve the transition fade effect between models here?
Thanks to ratsnakes demo patch, we realized how powerful the ops ColorArea and AreaDiscardPixel are. We used it pretty much the same as in the demo patch, only using different settings and two models at the same time. You can do so many cool stuff with ColorArea, like scanning geometry fx or ground fog. There is a lot of potential.
Continuing with the navigation, desktop and mobile navigation is smooth and intuitive - did you have to create separate websites for this to work?
Nope, it’s only one website. Only the usual css breakpoint stuff going on.
In our previous blogpost you mentioned your heavy involvement with VVVV for production of projects, is there anything that you used in LogicX that was built in that software?
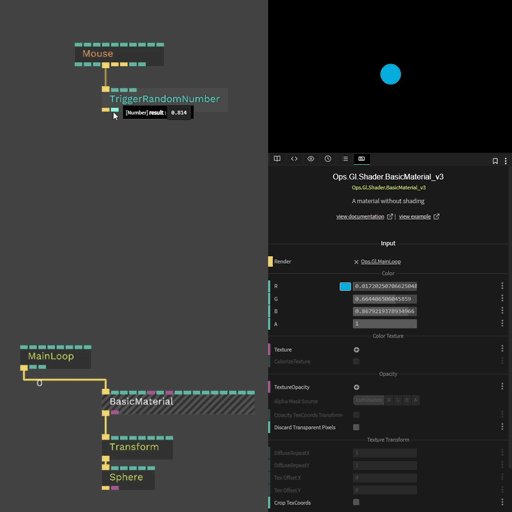
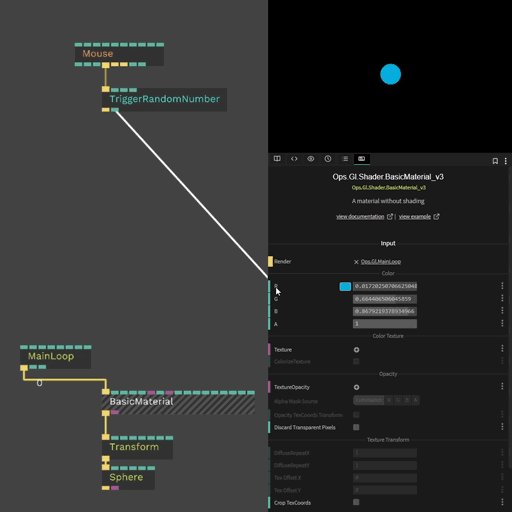
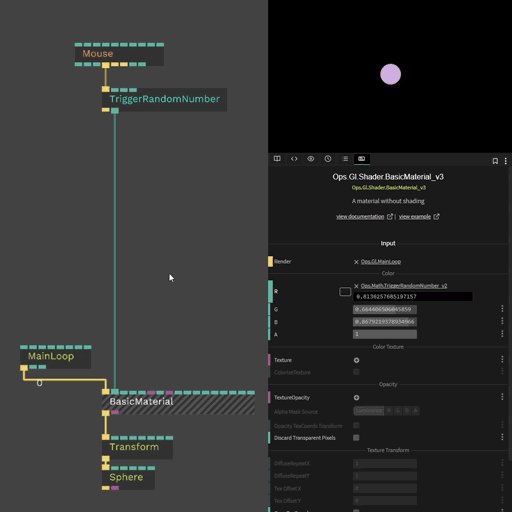
There was only one moment where I used vvvv because it’s more intuitive to figure out more complex number crunching. Cables can’t display or edit numbers directly in the patch field, only somehow via the inspector. And this becomes cumbersome in this case. But it's the same when using for example Visual Studio and C#. It’s a vvvv specialty which most development tools don’t have and I‘m used to.
All in all, the second project was a lot more fun and there are plenty of features in cables which we love and now miss in other tools. Looking forward to more projects with cables and to see how this community evolves.
Christian (cables patch)
Joscha (PHP, HTML,CSS, Kirby CMS)
Damian (Blender, 3D)
Patrick (Design)
see the full website
here!